Bootstrap est un framework HTML, CSS et JavaScript à l’attention des développeurs Front End et des intégrateurs.
Il permet de réaliser des interfaces web qui s'adaptent aux terminaux mobile, tablette et desktop.
Mobile, Technologies, Design, Actualité Publié par Alexandre D.
Pour être plus clair, Bootstrap est un kit de fichiers et dossiers open source (accessible pour tout le monde et gratuitement) comprenant du HTML (le squelette d’un site), du CSS qui stylise le HTML pour le rendre visuellement plus sympa, et du JavaScript qui produit des animations améliorant l’expérience utilisateur... tout ceci ayant pour but de créer l’architecture, dans les grandes lignes d’un site internet.
Créé par deux développeurs de Twitter que sont Mark Otto et Jacob Thornton en août 2011, Bootstrap est alors un ensemble d’outils dédiés à la création de sites web, la première version du Framework n’était compatible qu’avec la dernière version des principaux navigateurs et uniquement pour les Desktops.
La version 2 intègre l’idée de Responsive Design avec les célèbres <div class= « span4 »>…</div> pour adapter le site pour tous les écrans Smartphones, Desktops, Tablettes, etc.
La version 3 du Framework poursuit dans la voie sacrée du Responsive Design, simplifiant le système de colonage et adoptant la philosophie du mobile first.
Avec sa version 4 alpha, Bootstrap propose des changements majeurs dans ses comportements. J’aime le côté toujours plus dépouillé, simple, et sobre de cette version, privilégiant encore plus l’adaptatif du site web ainsi que sa compatibilité avec les navigateurs.
Petit tour d’horizon des nouveautés de Bootstrap 4...
Out Internet Explorer 8 !
Avec Bootstrap 4, le virage amorcé vers les nouvelles technologies : html5 css3 se confirme, et du coup IE 8 n’est plus supporté par cette dernière version.
Toujours plus flat design
Ce n’est pas une grande révolution mais Bootstrap 4 colle à l’air du temps avec un petit lifting graphique toujours plus minimaliste, jouant de plus en plus sur le flat design.

Un nouveau composant : les Cards
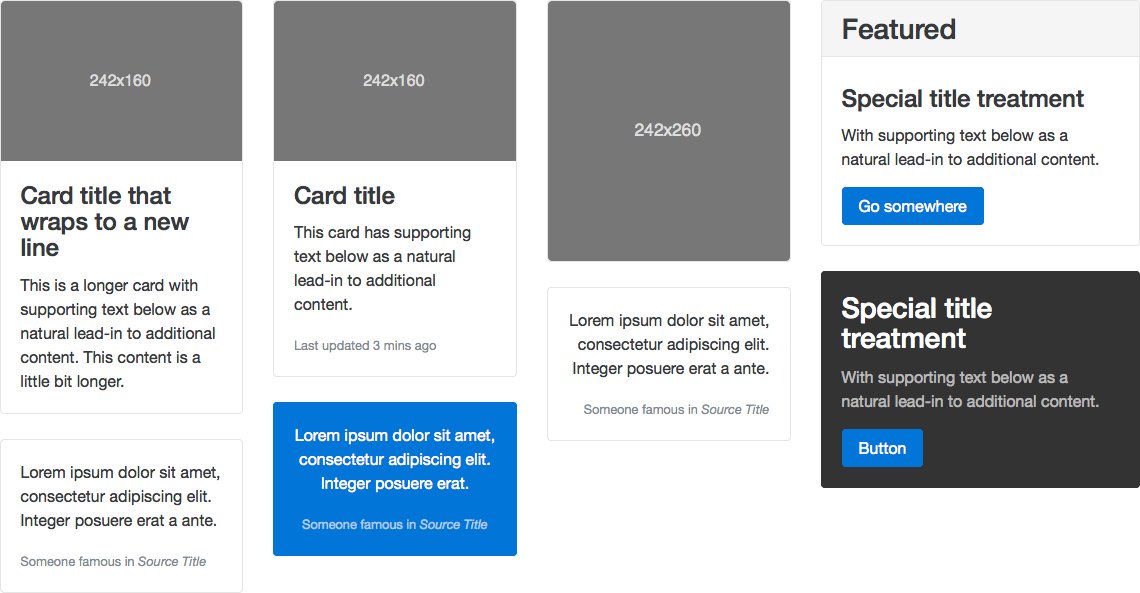
Exit les Panels et autres Thumbnails, et bienvenue aux Cards ! Les Cards au design épuré sont des conteneurs flexibles et extensibles, pouvant avoir des headers, des footers, un thème parmi les couleurs de Bootstrap. Gros avantage des Cards : leur contenu est harmonisé uniquement grâce au CSS, display-table est mis sur le conteneur et display-table-cell appliqué sur les Cards… voilà pour le principe. Pour être plus précis, pour ceux qui n’auraient pas tout suivi (ou compris), une Card est un conteneur dans lequel on peut ajouter des photos, des titres, du texte, des boutons… et qui a la bonne idée (le conteneur) de s’adapter au contenu.
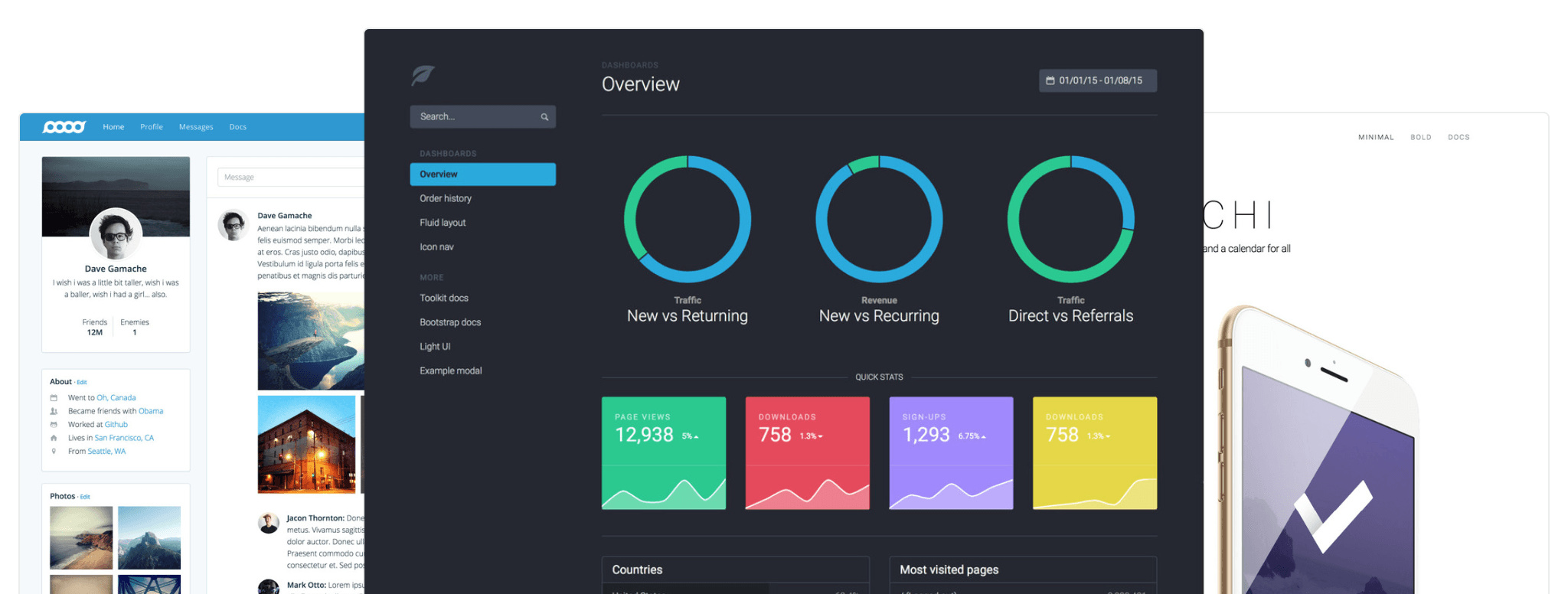
Et parce qu'il n'y a rien de plus parlant qu'un visuel, voici quelques exemples des nouvelles Cards Bootstrap 4 :

Vers la fin des pixels ?
Bootstrap 4 change d’unité de mesure pour l’application du responsive, exit les pixels et bienvenue au REM (Root EM) ! Le REM est relatif à l’élément qui est à la base de tout : la balise HTML. Ce qui veut dire que l’on ne peut mettre qu’une seule taille de police sur l’élément HTML et par la suite, créer toutes les tailles en REM en tant que pourcentages de cette valeur.
En clair, le REM permet de définir une seule taille de police sur l’élément HTML qui adaptera toutes les tailles en pourcentage.
Le système de Flex Box
Bootstrap cherche à utiliser davantage les nouvelles technologies dont le HTML5 fait partie. La contrepartie est que le système de Flex Box n'est pas compatible avec tous les navigateurs et n’est notamment pas supporté par Internet Explorer 9.
Mais revenons à nos moutons et expliquons ce qu’est le système Flex Box. Il s’agit d’un système qui s’adapte à la taille de l’écran, display: flex; donne au conteneur une élasticité assurant la possibilité à la grille de s’élargir (ou pas) pour faire disparaître l’espace libre.
Less LESS !
A l’origine, Bootstrap utilisait le préprocesseur LESS comme un moyen de compiler différentes variables (largeurs, couleurs, etc.). Pour la version 4 de Bootstrap, LESS est poussé vers la sortie et SASS lui est substitué car considéré comme plus puissant et avec une communauté de développeurs plus large. Bon nombre des options de personnalisation : angles arrondis, dégradés, transitions… sont maintenant traités comme des variables SASS.

Nouveaux paliers responsive
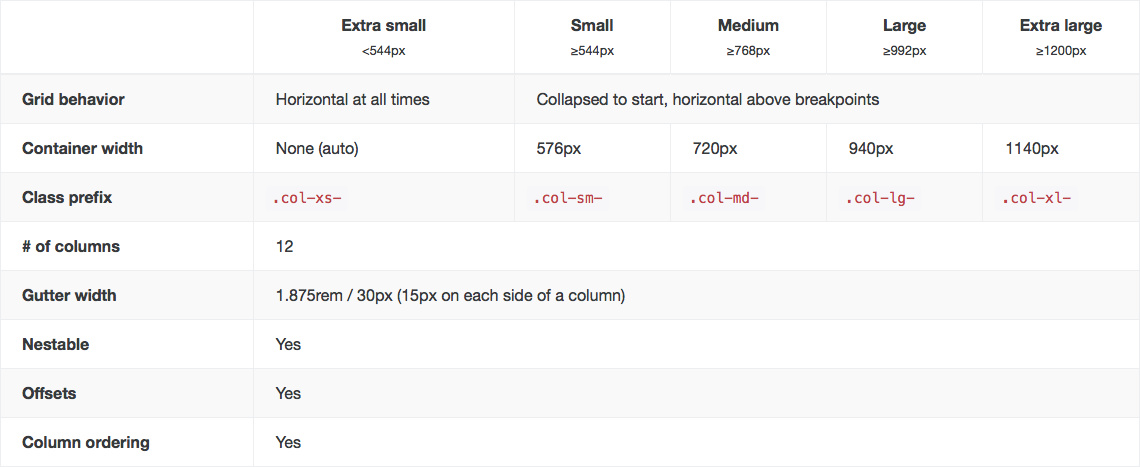
Pour avoir utilisé Bootstrap, vous avez du vous poser la question mais pourquoi n’ont-ils pas prévu un break point pour les Smartphones (< à 480 pixels) ? Avec Bootstrap 4, c’est enfin le cas ! Petit coup d'oeil sur les nouveaux breaks points (paliers responsives ou points de rupture responsive) suivants :

Des titres plus « class »
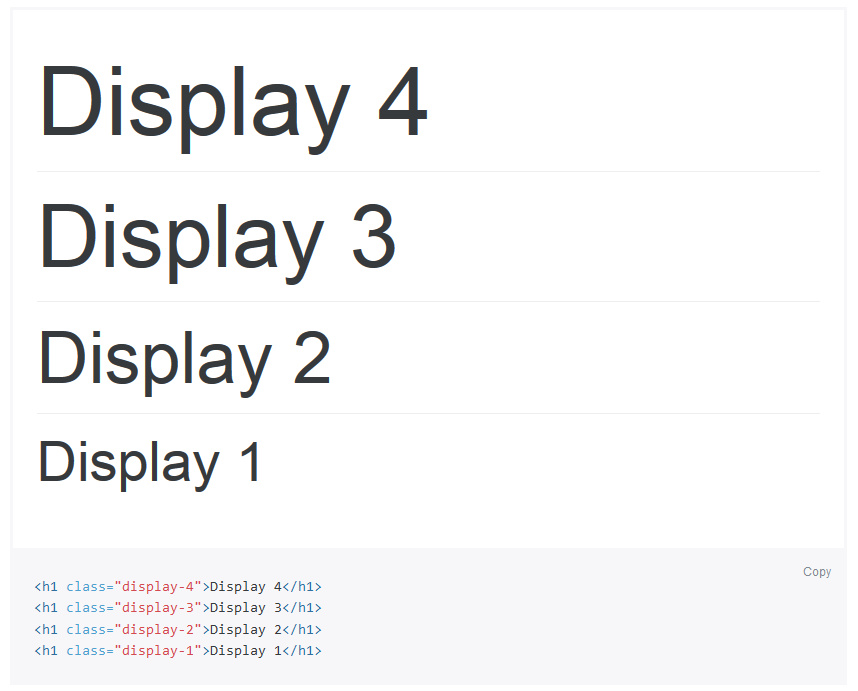
Auparavant le style des titres était pré-déterminé, les titres <h1>, <h2>, etc. avaient une taille de font pré-enregistrée. Désormais, plutôt que de rajouter des lignes de CSS, des nouvelles « class » permettent de régler la taille des titres. Les « class » sont les suivantes :

Des « class » pour les espacements
Il est dorénavant possible d’ajouter rapidement un espacement dans n’importe quelle direction par l’intermédiaire de class, le fonctionnement est le suivant :
Margin, padding
mpour marginppour padding
Direction de l’espace
apour toutes les directionstpour le hautrpour la droitelpour la gauchexpour la droite et la gaucheypour le haut et le bas
Tailles des espaces
0pour 0mdpour mediumlgpour large
Simple à utiliser, il suffit de rajouter la bonne combinaison de lettre entre les « » de la class de votre choix pour voir se rajouter les espacements voulus car pré-déterminés dans le style CSS de Bootstrap 4.

Les thèmes
Une boutique de « thèmes » est mise en place sur Bootstrap 4 avec actuellement, 3 types de thèmes (payants) à disposition : un thème « dashboards » (pour les tableaux de bord), un thème « marketing » et un thème « web app ».

Conclusion
Même si ce n’est que la version Alpha de Bootstrap 4, il est intéressant de noter que les points noirs de Bootstrap 3 (comme le manque d’un 5e pallier pour le responsive design) ont été corrigé.
Reste à attendre la sortie de la version définitive (final release) de Bootstrap 4 annoncée d'ici quelques semaines...